
Как создать адаптивный сайт - пошаговое руководство
Как известно, ребрендинг — это хороший шаг выйти на новый уровень. Осуществить его, как и другие перемены, можно с помощью такого мощного бизнес-инструмента, как адаптивный сайт. Дизайн страницы может изменяться для очень маленьких экранов, но в целом он должен оставаться идентичным.










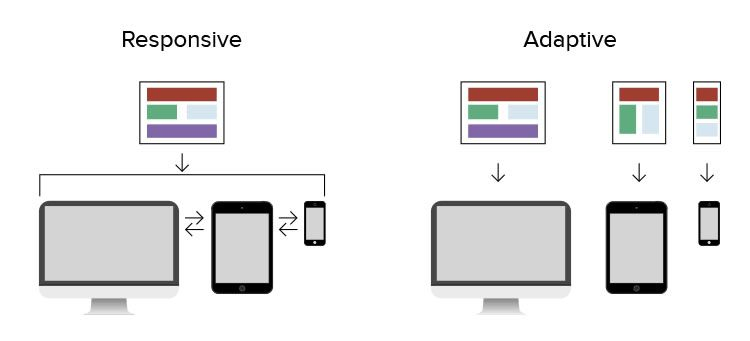
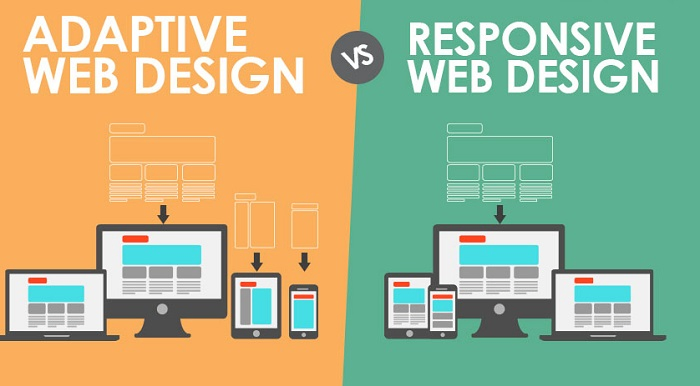
Отзывчивый дизайн
Время для нового проекта! Сегодня мы сделаем основу для адаптивного сайта. В результате получится веб-страница с котиками, а в следующий раз сделаем вашу адаптивную личную страницу на HTML.






Эта страница была переведена с английского языка силами сообщества. На заре веб-дизайна страницы создавались для экрана определённого размера. Если у пользователя был экран большего или меньшего размера чем ожидал дизайнер, то результат мог быть от нежелательных полос прокрутки, до слишком длинной строки и плохого использования пространства. Поскольку становились доступны много различных размеров экранов, появилась концепция отзывчивого адаптивного веб-дизайна responsive web design RWD — набор методов, которые позволяют веб-страницам менять свой макет и внешний вид в соответствии с разной шириной экрана, разрешением и т. Это та самая, идея которая изменила подход к дизайну веба для множества устройств, и в этой статье мы поможем вам понять основные методы, которые вам необходимо знать, чтобы освоить его. Эти два подхода, как правило, приводили к тому, что веб-сайт лучше всего выглядел на экране человека, создавшего сайт!